- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:11.
- Dernière modifié 2025-06-01 06:06.
Avez-vous déjà joué à un jeu en ligne et pensé: « Je veux faire quelque chose comme ça, j'ai de bonnes idées » ? Auparavant, vous deviez apprendre à coder en ActionScript 3, le langage qui alimente Flash. Cependant, grâce à certains programmes de création de jeux, l'expérience de codage appartient au passé. Vous pouvez rendre les jeux amusants et immersifs en manipulant les objets et la logique, sans toucher aucune ligne de code.
Étape
Méthode 1 sur 3: Concevoir des jeux

Étape 1. Rédigez une description de base
Entrez les fonctionnalités et ce que vous voulez que le joueur réalise. C'est génial d'avoir un aperçu de base de ce que vous voulez faire avec votre jeu par écrit afin que vous puissiez le voir pendant que vous y travaillez.
Consultez ce guide pour plus de détails sur la rédaction de documents de conception de jeux

Étape 2. Dessinez des croquis
Dessinez le design de base de l'écran comme vous le souhaitez. Il n'a pas besoin d'être très détaillé, mais vous devriez au moins avoir une idée de l'endroit où les différents éléments seront placés à l'écran. Cela vous sera utile plus tard lorsque vous commencerez à créer l'interface de votre jeu.

Étape 3. Choisissez une méthode pour créer votre jeu
Au départ, vous devez apprendre le code d'ActiopnScript3 pour créer des jeux Flash. Bien que vous puissiez toujours le faire, il existe des programmes disponibles qui peuvent rendre la création de jeux plus facile à apprendre et ne nécessitent aucune expérience de codage. Voici quelques choix populaires pour créer des jeux:
- Stencyl - Il s'agit d'un outil plus récent qui vous permet de créer des jeux à l'aide de scripts d'objets et de logique. Ce jeu peut ensuite être converti en un projet Flash et téléchargé sur n'importe quel site Web prenant en charge les jeux Flash.
- Construct 2 - Au fur et à mesure que Flash vieillit, il devrait commencer à être remplacé par d'autres moyens de créer des jeux. L'un des moyens les plus récents de créer des jeux en ligne est d'utiliser HTML5. Cela nécessite généralement beaucoup de connaissances en codage, mais Construct 2 vous permet de créer des jeux à l'aide d'objets et de scripts, comme Stencyl.
- Flash Builder - C'est la méthode traditionnelle de création de jeux Flash. Il nécessite une bonne connaissance d'ActionScript, mais c'est l'un des langages les plus faciles à apprendre. Flash Builder coûte de l'argent, mais vous pouvez utiliser le programme ouvert FlashDevelop pour la plupart des mêmes utilisations.
Méthode 2 sur 3: Utilisation de Stencyl

Étape 1. Téléchargez et installez Stencyl
Stencyl est un programme de création de jeux qui ne nécessite aucune connaissance en codage. Vous pouvez utiliser divers outils logiques pour manipuler des objets dans le jeu.
Stencyl peut être utilisé gratuitement uniquement si vous souhaitez publier votre jeu en ligne. La version gratuite aura le logo Stencyl apparaissant au début. Si vous obtenez la version payante, vous pouvez publier sur d'autres plateformes

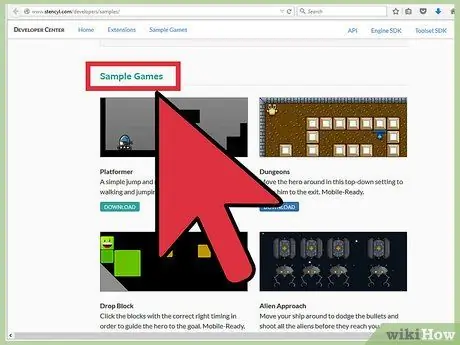
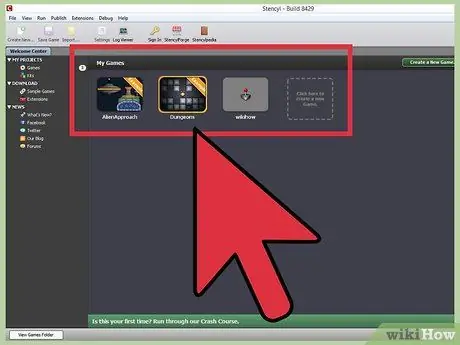
Étape 2. Créez votre nouveau jeu
Lorsque vous démarrez Stencyl, une liste de vos jeux s'affiche. Il y aura quelques exemples de jeux sur la liste que vous pourrez consulter pour voir comment ils fonctionnent. Pour commencer à travailler sur votre jeu, cliquez sur la case en pointillé intitulée « Cliquez ici pour créer un nouveau jeu ».

Étape 3. Choisissez un kit
Il existe plusieurs kits contenant des ressources et des objets prêts à l'emploi qui peuvent vous aider à démarrer rapidement votre jeu. Choisissez un kit si vous le souhaitez, ou sélectionnez « Jeu vierge » (Jeu vierge)
Vous pouvez télécharger des kits fabriqués par d'autres utilisateurs en ligne

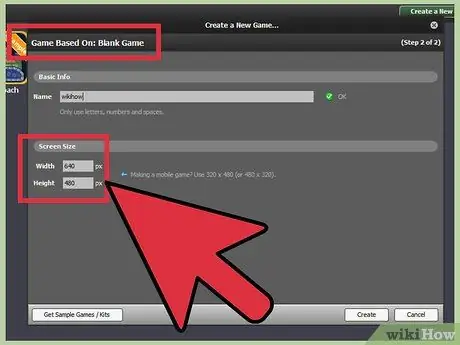
Étape 4. Entrez vos informations de jeu
Avant de commencer à créer votre jeu, vous devez saisir certaines informations.
- Nom - C'est le nom de votre jeu. Vous pouvez changer cela plus tard en ce que vous voulez.
- Taille de l'écran - Il s'agit de la taille de votre écran, et c'est très important car cela affectera l'art que vous utilisez. Étant donné que les gens joueront généralement à votre jeu avec leur navigateur Web, la taille de l'écran n'a pas besoin d'être si grande. Essayez-le Largeur: 640 px Hauteur: 480 px. C'est une bonne taille pour commencer.

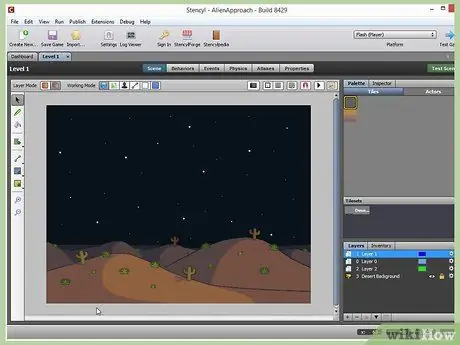
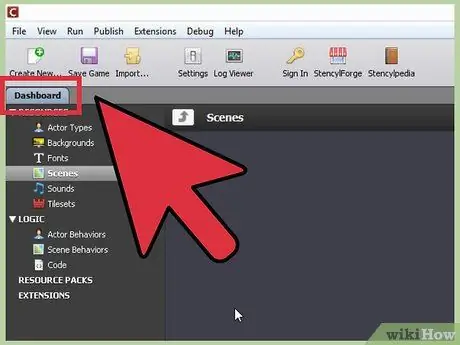
Étape 5. Apprenez à connaître la mise en page
Lorsque vous chargez votre jeu pour la première fois, vous serez redirigé vers le tableau de bord. C'est là que vous pouvez voir toutes les scènes de votre jeu et accéder à toutes les ressources. Vous pouvez également modifier vos paramètres de jeu à partir d'ici. Vous passerez la plupart de votre temps à travailler dans le tableau de bord.
- Scène - Il s'agit de la fenêtre principale du tableau de bord et affiche le jeu réel et tous les éléments. Votre jeu sera une collection de scènes.
- Ressources - Il s'agit d'une liste de tous les objets et ressources de votre jeu. Cela inclut les acteurs, les arrière-plans, les polices, les scènes, la logique, les sons et les ensembles de tuiles. Les sources sont disposées dans l'arborescence à gauche de l'écran.
- Paramètres - Les options Jeu et paramètres vous permettent de personnaliser le fonctionnement de vos mécanismes de jeu, y compris les commandes, la gravité, les plantages, le chargement de l'écran et plus encore.

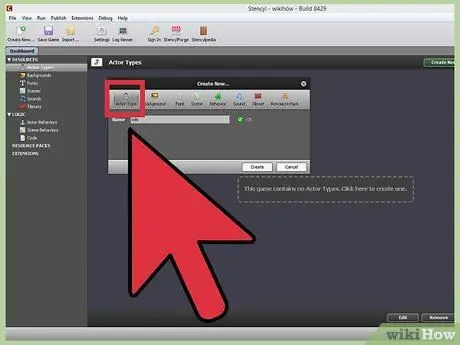
Étape 6. Créez des acteurs
Un acteur est tout objet qui bouge ou avec lequel on peut interagir dans le jeu (joueurs, ennemis, portes, etc.). Vous devrez créer un acteur pour chaque objet de votre jeu. Pour créer un acteur, cliquez sur l'option "Types d'acteurs" dans le menu Ressources. Sélectionnez l'acteur que vous voulez dans la liste (la liste est déterminée à partir du kit que vous avez sélectionné).
- Affectez des acteurs à des groupes (joueurs, ennemis). Cela aidera à déterminer les propriétés de collision de l'acteur. Sélectionnez votre acteur pour ouvrir l'éditeur d'acteur. Cliquez ensuite sur l'onglet Propriétés et sélectionnez le groupe approprié dans le menu déroulant.
- Choisissez un comportement (sauter, marcher dessus, marcher). Le comportement est ce qui permet à votre acteur de faire quelque chose. Cliquez sur Comportements, puis sur le bouton « + Ajouter un comportement » dans le coin inférieur gauche. Sélectionnez un comportement (comme « Marcher ») dans la liste, puis cliquez sur « Choisir ».
- Définir le contrôle. Si vous créez un personnage joueur, vous voudrez permettre au joueur de le déplacer. Lorsque vous ajoutez un comportement Marcher, vous serez redirigé vers l'écran Attributs de marche. Vous pouvez utiliser le menu pour sélectionner la touche qui déplacera l'acteur à gauche et à droite. Vous pouvez également installer des animations si le kit que vous utilisez les contient.
- Vous pouvez ajouter de nombreux comportements et définir ce que les acteurs peuvent faire.

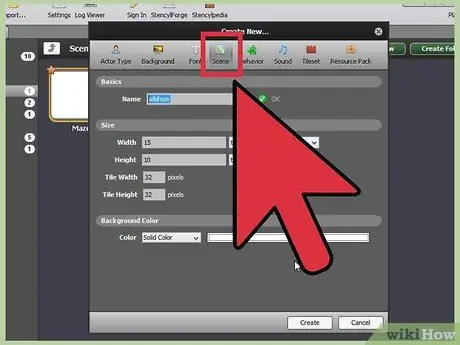
Étape 7. Créez une scène
La scène est ce que le joueur voit en jouant. C'est l'arrière-plan, ainsi que tous les objets et acteurs visibles. Pour créer une nouvelle scène, cliquez sur l'option Scènes dans l'arborescence des ressources, puis cliquez sur la case bordée. Donnez un nom à votre nouvelle scène pour continuer.
- Arrière-plan - Votre scène sera redimensionnée automatiquement, vous n'avez donc pas à vous en soucier pour le moment. Vous pouvez choisir d'utiliser une couleur comme arrière-plan, qui sera carrelé dessus. Vous pouvez également choisir parmi des couleurs unies ou dégradées. Cliquez sur "Créer" lorsque vous avez terminé. Cela ouvrira le concepteur de scène.
- Placer les tuiles - Les tuiles incluses dans votre kit se chargeront sur le côté droit de la fenêtre. Cliquez sur l'outil Crayon dans le menu de gauche, puis cliquez sur la vignette que vous souhaitez utiliser. Vous pouvez ensuite poser des tuiles sur votre scène. Cliquez et faites glisser avec la souris pour poser des carreaux doubles.
- Mettez l'acteur. Cliquez sur l'onglet Acteurs au-dessus de votre ensemble de tuiles pour basculer vers vos acteurs disponibles. Vous devez en créer un au préalable pour qu'il apparaisse dans cette liste. Cliquez sur l'acteur que vous souhaitez placer, puis cliquez sur la scène où vous souhaitez qu'il apparaisse. Si vous appuyez sur Shift, l'acteur s'y déplacera.
- Ajout de la gravité. Cliquez sur l'onglet "Physique" en haut de la fenêtre, puis entrez une valeur dans la case "Gravité (verticale)". La saisie de 85 simulera la gravité terrestre réelle.

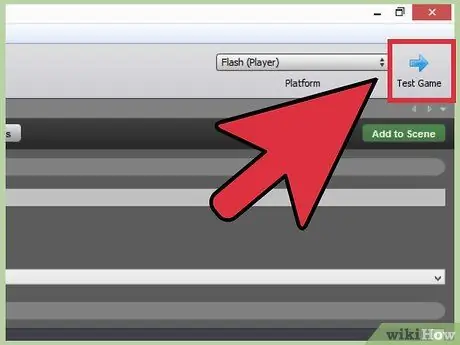
Étape 8. Testez le jeu
Une fois que vous avez créé la scène et mis quelques acteurs, vous pouvez tester le jeu. Cliquez sur le bouton « Test de jeu » en haut de l'écran pour jouer à ce que vous avez maintenant créé. Vous pouvez utiliser les touches que vous définissez pour contrôler votre personnage de joueur.
Recherchez tout aspect qui ne fonctionne pas et essayez de le réparer. Par exemple, l'ennemi se comporte-t-il correctement ? Pouvez-vous battre l'ennemi? Y a-t-il des plates-formes inaccessibles ou des gouffres infranchissables ? Revenez à la zone appropriée de votre éditeur de jeu pour résoudre les problèmes que vous rencontrez. Cela peut prendre un peu de temps, mais le résultat final sera plus amusant et facile à jouer

Étape 9. Ajoutez plus
Maintenant que vous avez une scène fonctionnelle et jouable, il est temps de construire l'ensemble du jeu. Ajoutez des niveaux et des défis, et continuez à tester vos modules complémentaires pour vous assurer qu'ils sont amusants et fonctionnent correctement.

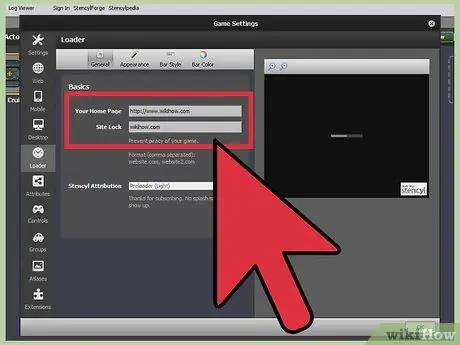
Étape 10. Site Verrouillez votre jeu
Si vous allez télécharger le jeu sur un site qui héberge des jeux Flash, ou le télécharger sur votre propre site, vous devez utiliser « Site Lock ». Cela empêchera votre jeu d'être joué s'il ne figure pas sur la liste des sites autorisés.
- Ouvrez « Paramètres du jeu » dans votre arborescence « Ressources ». Sélectionnez la section « Chargeur ». Entrez les sites que vous autorisez dans la case "Site Lock", séparés par des virgules et sans espaces. Par exemple, newgrounds.com, kongregate.com.
- Toujours sur cet écran, entrez votre page d'accueil dans la case « Votre page d'accueil », si vous en avez une. Cela permettra aux joueurs qui jouent à votre jeu de se connecter à votre site/

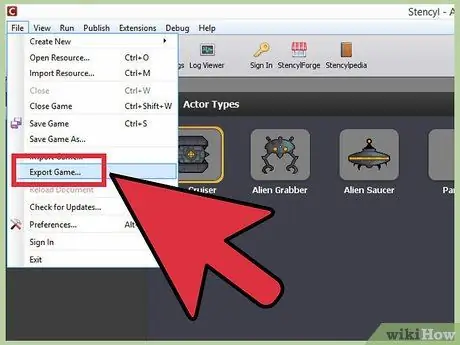
Étape 11. Exportez le jeu en Flash
Une fois que vous êtes satisfait de votre jeu, vous pouvez l'exporter au format Flash. Cela vous permettra de télécharger le jeu sur un site qui héberge des jeux Flash, ou sur votre propre site Web. Cliquez sur ''Publier''' (Publier) sélectionnez "Web" puis cliquez sur "Flash". Enregistrez le fichier dans un emplacement facile à trouver sur votre ordinateur.

Étape 12. Publiez le jeu
Une fois que vous avez un fichier Flash (. SWF), vous pouvez le télécharger sur un site de votre choix. Il existe plusieurs sites en ligne qui hébergent des jeux Flash, et certains peuvent même vous permettre de gagner de l'argent grâce aux revenus publicitaires. Vous pouvez également télécharger des jeux sur votre propre site Web, mais vous devez vous assurer de disposer de la bande passante nécessaire pour accueillir les joueurs si le jeu devenait populaire.
- Consultez ce guide pour télécharger des jeux sur votre propre site Web.
- Si vous souhaitez télécharger votre jeu sur un site comme Newgrounds ou Kongregate, vous devrez créer un compte, puis suivre le processus de téléchargement pour ces sites. Les conditions varient pour chaque site.
- Si vous souhaitez publier votre jeu sur Stencyl Arcade, vous pouvez le faire depuis le programme Stencyl. Cliquez sur ''Publier''' sélectionnez "Stencyl" puis cliquez sur "Arcade". Le jeu se téléchargera automatiquement, alors assurez-vous que vous êtes satisfait du nom avant de le faire. Stencyl Arcade a une limite de taille de fichier de Mo.
Méthode 3 sur 3: Utilisation de Construct 2

Étape 1. Téléchargez et installez Construct 2
Ce programme vous permet de créer des jeux HTML5 avec très peu de codage. Vous devrez définir quelques variables, mais tout cela se fait via le menu sans codage requis.
Construct 2 est gratuit, bien que certaines fonctionnalités soient limitées, à l'exception de la mise à niveau. La version gratuite ne peut pas publier sur des plateformes autres que HTML5

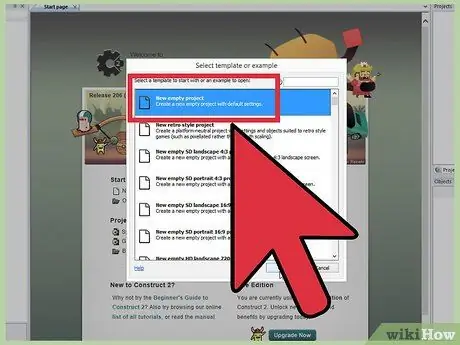
Étape 2. Créez un nouveau projet
Lorsque vous démarrez Construct 2 pour la première fois, vous êtes accueilli par un menu de bienvenue. Cliquez sur le lien "Nouveau projet" pour démarrer une nouvelle partie. Il existe également quelques exemples que vous pouvez utiliser pour voir comment créer un jeu de base.
Lorsque vous démarrez un nouveau projet, une liste de modèles vous sera présentée. Pour votre premier projet, nous vous recommandons de commencer par un projet vierge. Cela vous permettra de vous habituer aux bases sans que les modèles ne vous gênent

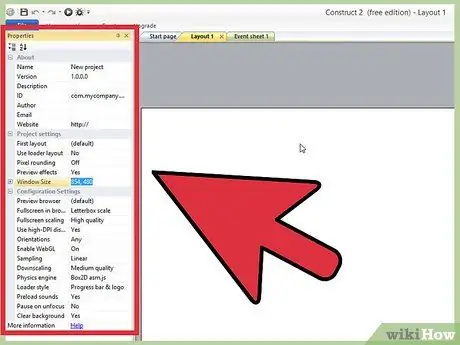
Étape 3. Ajustez les paramètres de votre projet
Sur la gauche de la fenêtre du projet, vous verrez une série d'objets dans le cadre Propriétés. Vous pouvez l'utiliser pour définir la taille de votre écran et entrer les informations de votre jeu et de votre entreprise.

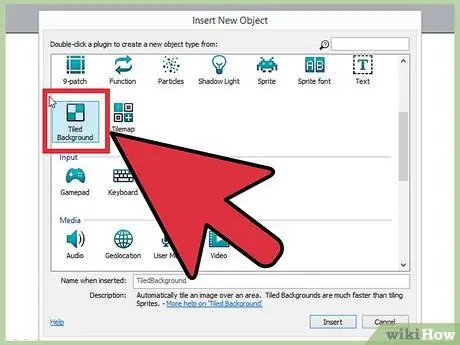
Étape 4. Entrez l'arrière-plan
Double-cliquez sur la mise en page. Sélectionnez « Arrière-plan en mosaïque » dans la section Général. Cliquez sur votre mise en page pour placer l'arrière-plan. Cela ouvrira l'éditeur d'arrière-plan. Vous devrez créer les vôtres à l'aide d'un logiciel de retouche d'images ou télécharger des textures à partir de plusieurs emplacements en ligne.
- Définissez l'arrière-plan sur la taille de la mise en page. Pour ce faire, sélectionnez l'objet d'arrière-plan et redimensionnez-le dans le cadre Propriétés.
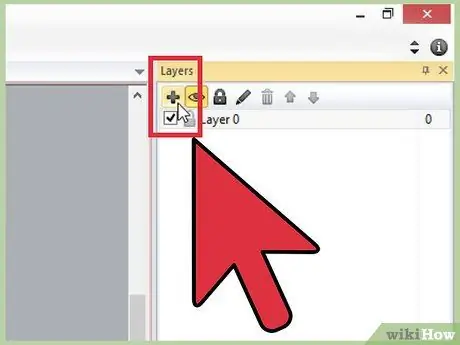
- Renommez le calque et verrouillez-le. Vous devez verrouiller le calque pour éviter de le déplacer accidentellement lorsque vous placez d'autres objets. Cliquez sur l'onglet "Calques" sur le côté droit de l'écran. Sélectionnez le calque et cliquez sur le bouton Crayon. Nommez le calque « Arrière-plan », puis cliquez sur le bouton « Cadenas » pour verrouiller l'arrière-plan.

Étape 5. Créez un nouveau calque
Dans l'onglet Calques, cliquez sur le bouton « + » pour créer un nouveau calque. Nommez-le "Principal". Ce sera la couche où résideront la plupart de vos objets de jeu. Assurez-vous que la couche principale est sélectionnée avant de continuer.

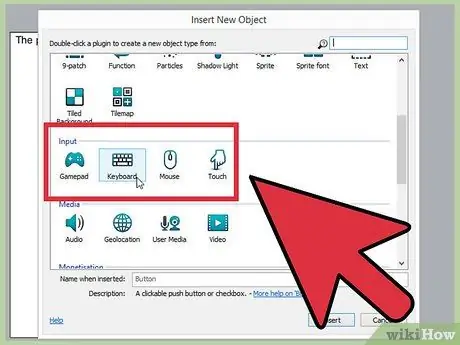
Étape 6. Ajoutez une entrée pour votre jeu
Dans Construct 2, votre entrée doit être ajoutée en tant qu'objet à votre jeu. Il est invisible et permettra l'utilisation du clavier et de la souris dans le projet.
Double-cliquez sur la mise en page, puis sélectionnez « Souris » dans la section de saisie. Faites de même pour insérer l'objet « Clavier »

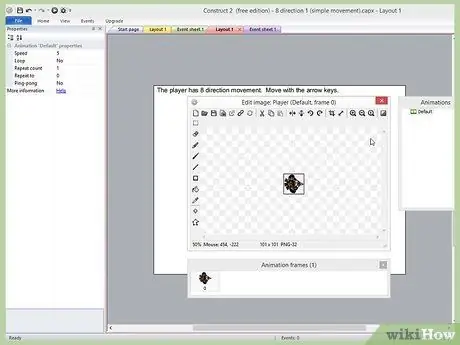
Étape 7. Ajoutez des objets
Il est maintenant temps d'ajouter des objets de jeu dans votre mise en page. Double-cliquez sur la mise en page et sélectionnez "Sprite" dans la section générale. Utilisez le réticule pour sélectionner l'endroit où vous souhaitez placer les Sprites. Un éditeur d'image s'ouvrira, vous permettant de charger un sprite existant ou d'en créer un nouveau.
Lorsque vous sélectionnez un sprite dans la mise en page, la propriété du sprite se chargera dans le cadre de gauche. Renommez les sprites pour pouvoir les identifier et vous y référer plus facilement

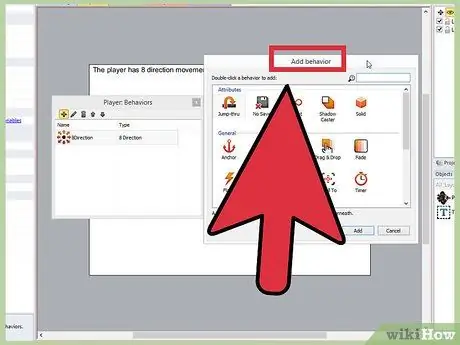
Étape 8. Ajoutez un comportement à votre objet
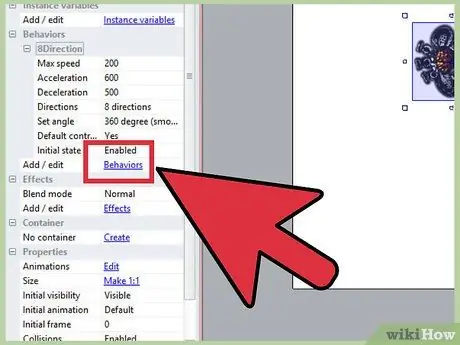
Pour ajouter un comportement, cliquez sur l'objet auquel vous souhaitez ajouter un comportement pour le sélectionner. Cliquez sur le lien « Ajouter/Modifier » dans la section Comportements du cadre Propriétés. Une liste des comportements disponibles apparaîtra.
Les comportements sont des éléments logiques préconfigurés qui vous permettent d'ajouter rapidement de la convivialité à vos objets. Vous pouvez choisir parmi une grande variété de comportements prédéfinis qui peuvent fournir une grande variété d'utilisations. Par exemple, pour créer un sol solide, attribuez-lui un comportement « Solide ». Pour déplacer le personnage dans 8 directions, donnez le comportement "Mouvement dans 8 directions"

Étape 9. Modifiez les propriétés de comportement
Vous pouvez modifier le comportement en fonction du fonctionnement de votre objet. Vous pouvez modifier les valeurs pour modifier la vitesse, la direction et d'autres propriétés.

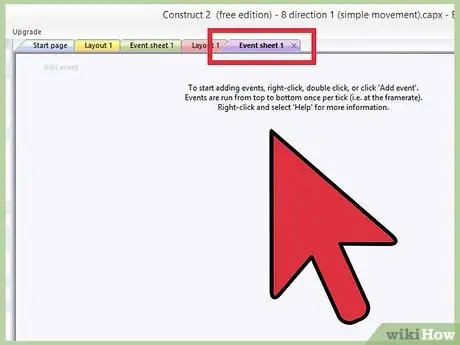
Étape 10. Comprendre comment fonctionnent les événements
Les événements sont une liste de conditions et sont ce à quoi le jeu échappe. Si la condition est atteinte, l'événement se produit. Si la condition n'est pas remplie, l'événement ne se produit pas. La page de l'événement s'exécute généralement environ 60 fois par seconde. Chaque exécution est appelée une « tick ».

Étape 11. Créez un événement
Double-cliquez sur la page Événements. Une liste des objets disponibles apparaîtra. Sélectionnez l'objet pour lequel vous souhaitez créer un événement, ou vous pouvez créer un système.
- Choisissez quand l'action se produit. Après avoir sélectionné un objet, il vous sera demandé de choisir quand l'événement s'est produit. Cela peut être basé sur d'autres événements ou à un certain moment. "Chaque tick" toujours.
- Ajouter une action. Il vous sera demandé de sélectionner un de vos objets. Choisissez parmi une liste d'actions. Par exemple, si vous créez un jeu de tir et que vous souhaitez que le personnage du joueur soit toujours face à la souris, vous devez créer une action « Point de vue pour positionner » sur chaque coche définie sur l'objet joueur. Lorsque vous êtes invité à saisir les coordonnées, saisissez « Mouse. X » pour X et « Mouse. Y » pour Y. Cela fera que le vaisseau du joueur sera toujours face au curseur.

Étape 12. Ajoutez plus d'événements et de comportements
C'est l'épine dorsale de votre jeu. L'ajout et l'amélioration de comportements et d'événements vous aideront à créer des jeux uniques et amusants auxquels les gens voudront jouer. Expérimentez avec différents événements pour essayer d'obtenir le jeu que vous voulez vraiment.

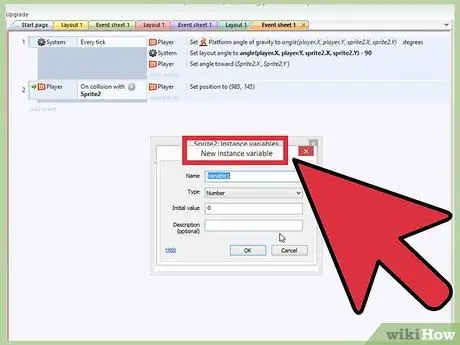
Étape 13. Ajoutez des variables
Il existe deux types de variables dans Construct 2: les variables d'instance et les variables globales. Il vous permet de créer des scores pour vos objets et jeux, tels que la santé, la limite de temps, le score, etc.
- Variable d'instance - La variable d'instance est affectée à un seul objet. Ceci est utilisé pour des choses comme les ennemis et la santé des joueurs. Vous pouvez ajouter une variable d'instance après avoir sélectionné un objet en cliquant sur le lien « Ajouter/Modifier » dans la section Variables du cadre Propriétés. Donnez à la variable un nom qui peut faire référence à l'événement, ainsi qu'une valeur initiale.
- Variable globale - Les variables globales sont des variables affectées à l'ensemble du jeu. Il est utilisé pour des choses comme les scores des joueurs. Pour créer une variable globale, allez sur la page Événements et faites un clic droit sur un espace vide. Cliquez sur « Ass global variable », donnez-lui un nom pour qu'il soit référencé dans l'événement, puis saisissez une valeur initiale.

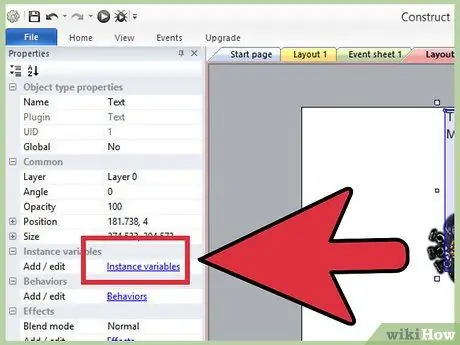
Étape 14. Créez des interfaces
Lors de la création d'interfaces, il est généralement préférable de le faire sur une nouvelle couche. C'est parce que l'interface bouge ou change très rarement, il est donc préférable de la mettre sur un calque verrouillé. Dans le cadre Propriétés du nouveau calque, définissez "Parallaxe" sur 0. Cela maintiendra le calque décalé au fur et à mesure que l'écran se déplacera.
Utilisez des zones de texte et des variables pour créer votre interface. Vous pouvez configurer votre zone de texte pour afficher la santé, le score, les munitions ou tout ce que le joueur a besoin de voir périodiquement

Étape 15. Testez et révisez votre jeu
Maintenant que vous avez quelques objets à l'écran avec des événements et des comportements, vous pouvez commencer à tester et ajouter du contenu. Cliquez sur le bouton "Jouer" en haut de l'écran pour aider et tester le jeu. Prenez note de tout ce qui ne fonctionne pas et essayez de le réparer pour rendre votre jeu jouable et agréable.

Étape 16. Exportez votre jeu
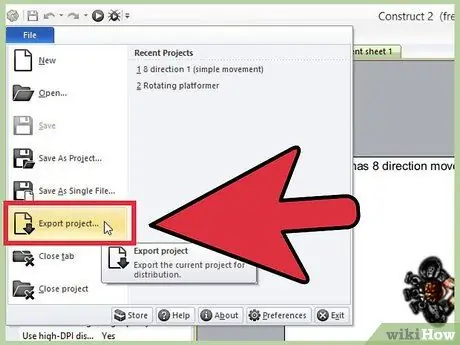
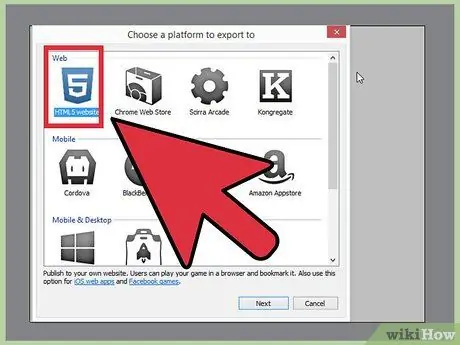
Si vous êtes satisfait de votre jeu, vous pouvez l'exporter afin qu'il puisse être téléchargé sur un site Web et joué par n'importe qui. Pour exporter le jeu, cliquez sur le menu « Fichier » et sélectionnez « Exporter ». Enregistrez le projet dans un emplacement facile à trouver.

Étape 17. Publiez le jeu
Il existe plusieurs sites qui vous permettent de télécharger des jeux HTML5 pour que d'autres puissent y jouer. Vous pouvez également ajouter des jeux à votre propre site Web. Consultez ce guide pour savoir comment télécharger des jeux sur votre propre site Web.
Des astuces
- Si vous êtes plus intéressé par l'apprentissage du code derrière les jeux Flash, vous pouvez utiliser Flash Builder et le code ActionScript3 pour créer des jeux. Cela prendra plus de temps mais peut donner lieu à une expérience plus unique. Consultez le guide du programme dans ActionsScript3.
- Rendez hommage à toute source à partir de laquelle vous avez puisé des idées et du contenu, et à toute personne qui vous a aidé à créer le jeu.






