- Auteur Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Dernière modifié 2025-01-23 12:17.
Les pages Web sont liées les unes aux autres par un réseau de liens. De plus, les liens sont souvent utilisés dans les publications sur les réseaux sociaux, les pages Web, les e-mails et les documents. Vous pouvez insérer un lien dans le texte. Une fois cliqué, le lien dirigera le lecteur vers une page Web ou un document hébergé sur le Web. Ce wikiHow vous apprend à ajouter des liens vers des e-mails, des blogs, des documents et du code HTML.
Étape
Méthode 1 sur 3: Ajout de liens vers des e-mails et des articles de blog

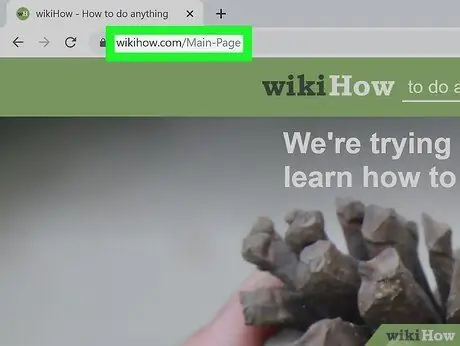
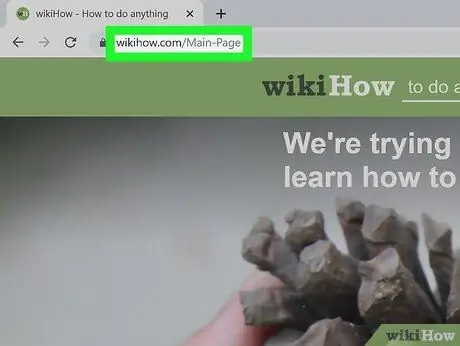
Étape 1. Visitez la page Web vers laquelle vous souhaitez créer un lien
Ouvrez le navigateur Web souhaité et entrez l'adresse du site vers lequel vous souhaitez créer un lien dans la barre d'adresse en haut de la fenêtre du navigateur. Vous pouvez également rechercher des noms de sites ou des titres d'articles à l'aide de moteurs de recherche tels que Google. Cliquez sur la page Web lorsqu'elle apparaît dans les résultats de la recherche.
Certaines applications de messagerie et certains blogs ont également la possibilité d'envoyer une adresse e-mail sous forme de lien

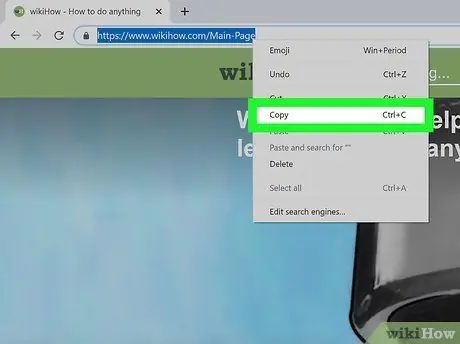
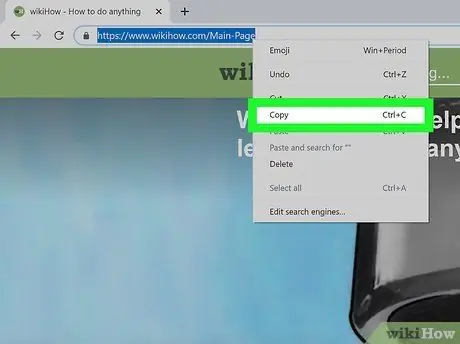
Étape 2. Copiez l'adresse Web
L'adresse est dans la barre d'adresse en haut de la page. Suivez ces étapes pour le copier.
- Cliquez ou appuyez sur une adresse dans la barre d'adresse du navigateur pour la marquer.
- Cliquez avec le bouton droit sur l'adresse marquée ou appuyez longuement sur l'adresse si vous utilisez un appareil mobile.
- Cliquez ou appuyez sur " Copie " dans le menu contextuel.

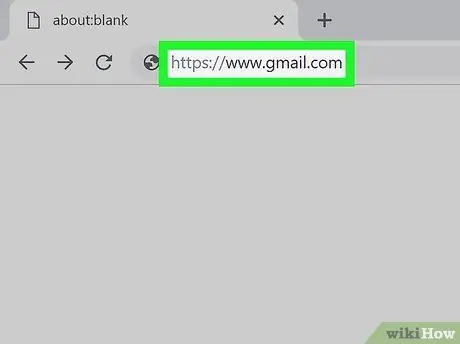
Étape 3. Visitez votre compte de messagerie ou votre blog
Si vous utilisez un téléphone ou une tablette, appuyez sur l'application que vous utilisez habituellement pour envoyer des e-mails ou des articles de blog. Si vous utilisez un ordinateur de bureau, ouvrez une nouvelle fenêtre ou un nouvel onglet de navigateur et visitez le site Web ou le blog d'un service de messagerie.
Pour ouvrir un nouvel onglet dans votre navigateur, appuyez sur l'icône du signe plus ("+") à côté de la rangée d'onglets en haut de la page

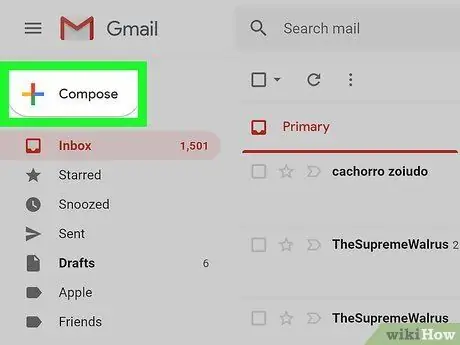
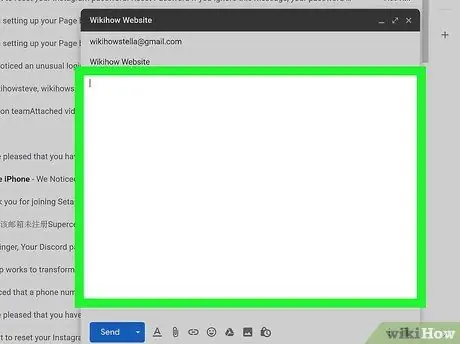
Étape 4. Créez un nouvel e-mail ou un nouvel article de blog
L'icône de création d'un nouvel e-mail ou d'un article de blog a un aspect différent pour chaque application ou service. Recherchez l'icône intitulée " Composer ”, “ Nouveau ", ou " Écrivez " Vous pouvez également rechercher des icônes avec un signe plus ("+") ou un crayon et du papier.

Étape 5. Cliquez sur la section à laquelle vous souhaitez ajouter un lien
Vous pouvez afficher un lien à la fin d'un article ou d'un e-mail, ou au milieu d'une phrase comme référence.
Vous pouvez également marquer des mots ou des phrases que vous souhaitez transformer en liens

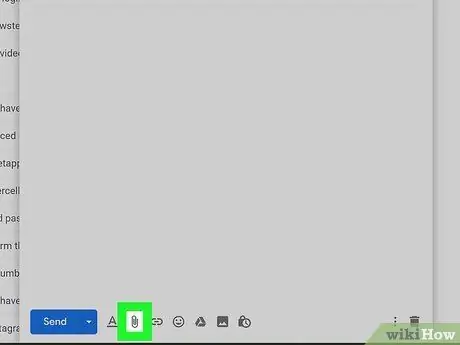
Étape 6. Cliquez ou appuyez sur l'icône Lien ou chaîne
Dans la plupart des applications, le bouton Ajouter un lien a une icône de chaîne. Après cela, une fenêtre contextuelle de création de lien s'affichera.

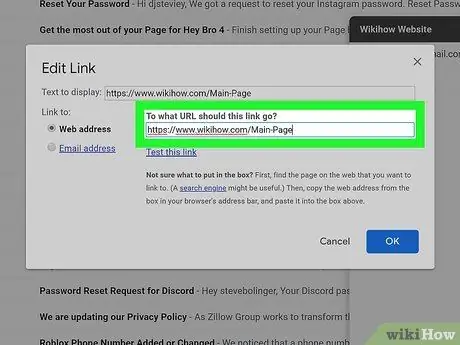
Étape 7. Collez le lien dans la colonne intitulée "URL"
Recherchez la colonne intitulée « URL » et suivez les étapes ci-dessous pour coller un lien dans ce champ.
- Cliquez ou appuyez sur l'option d'adresse Web ou e-mail (si disponible).
- Cliquez avec le bouton droit ou appuyez longuement sur une colonne.
- Cliquez ou appuyez sur " Pâte ”.

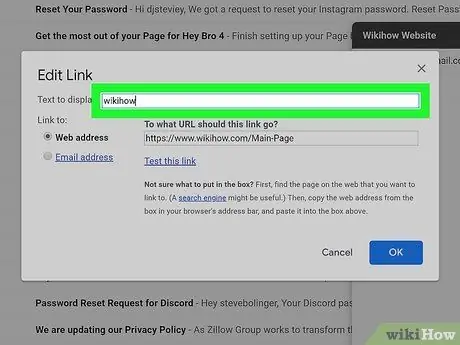
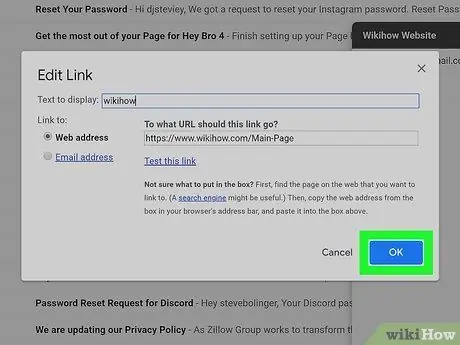
Étape 8. Écrivez le texte d'affichage
Ce texte est un mot ou une phrase qui s'affiche à la place de l'adresse Web du lien. Ce mot ou cette phrase peut être une description, le titre de la page liée ou une partie d'une phrase. Vous pouvez également utiliser des commandes simples comme « Cliquez ici ».
Laissez ce champ vide si vous souhaitez utiliser l'adresse Web complète comme texte d'URL

Étape 9. Appliquez le lien
Pour enregistrer le lien, cliquez sur le bouton intitulé " sauvegarder ”, “ D'accord ”, “ Appliquer ", ou quelque chose comme ça. Le lien sera ajouté à l'e-mail ou à l'article de blog.
Pour supprimer un lien, faites un clic droit ou appuyez longuement sur le lien. Après cela, appuyez sur " Éditer ”, “ Changer, ou l'icône en forme de crayon.

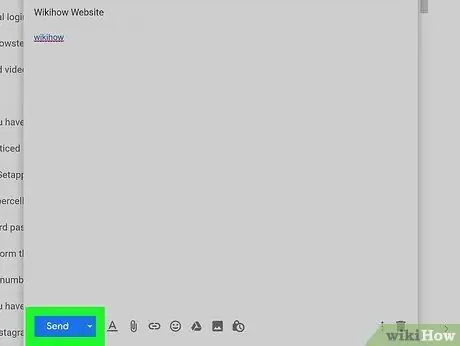
Étape 10. Publiez l'article ou envoyez un e-mail
Terminez les e-mails ou les articles de blog. Lorsque vous êtes prêt, cliquez sur le bouton pour publier l'article ou envoyer un e-mail.
Méthode 2 sur 3: Ajout d'un lien à un document

Étape 1. Visitez la page Web vers laquelle vous souhaitez créer un lien
Ouvrez le navigateur Web souhaité et entrez l'adresse du site vers lequel vous souhaitez créer un lien dans la barre d'adresse en haut de la fenêtre du navigateur. Vous pouvez également rechercher des noms de sites ou des titres d'articles à l'aide de moteurs de recherche tels que Google. Cliquez sur la page Web lorsqu'elle apparaît dans les résultats de la recherche.
Vous pouvez également envoyer une adresse e-mail sous forme de lien

Étape 2. Copiez l'adresse Web
L'adresse est dans la barre d'adresse en haut de la page. Suivez ces étapes pour le copier dans le presse-papiers de l'ordinateur.
- Cliquez sur une adresse dans la barre d'adresse pour la marquer.
- Cliquez avec le bouton droit sur l'adresse marquée.
- Cliquez ou appuyez sur " Copie " dans le menu contextuel.

Étape 3. Ouvrez un programme de traitement de texte
Vous pouvez insérer des liens dans divers programmes de traitement de texte, notamment Word, Google Docs et LibreOffice, ainsi que d'autres applications bureautiques telles qu'Excel et PowerPoint.

Étape 4. Placez le curseur sur la section où vous souhaitez ajouter un lien
Vous pouvez placer un lien à la fin du document ou au milieu d'une phrase.
Alternativement, vous pouvez marquer le texte que vous souhaitez transformer en lien

Étape 5. Cliquez sur le menu Insertion
C'est dans la barre de menu en haut de la fenêtre du programme. Après cela, un menu déroulant s'affichera.

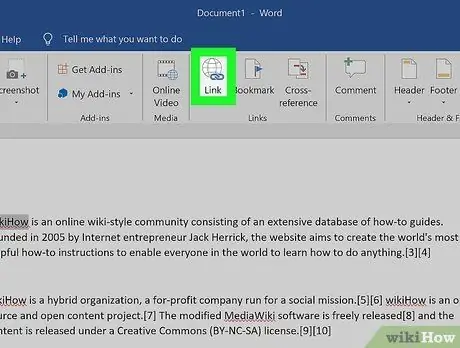
Étape 6. Cliquez sur Lien ou hyperliens.
Cette option se trouve dans le menu sous l'onglet "Insertion". Une fenêtre de création de lien apparaîtra ensuite.
Vous pouvez également cliquer sur l'icône de chaîne dans la barre d'outils en haut de la page

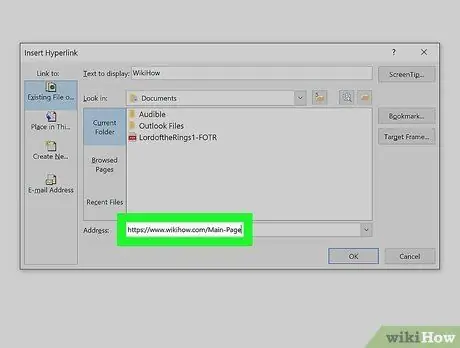
Étape 7. Collez l'URL copiée dans le champ « Adresse » ou « URL »
Assurez-vous d'avoir copié l'adresse Web que vous souhaitez lier au presse-papiers de votre ordinateur. Suivez ces étapes pour coller le lien dans le champ intitulé "URL" ou "adresse Web".
- Cliquez avec le bouton droit sur la colonne "URL".
- Cliquez sur " Pâte ”.

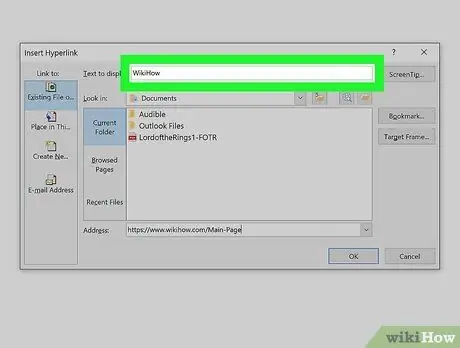
Étape 8. Écrivez le texte d'affichage pour le lien
Ce texte sera affiché à la place de l'adresse Web. Cliquez sur le champ intitulé « Texte » ou « Texte à afficher » et saisissez le texte pour représenter le lien. Ce texte peut être une section d'une phrase, un titre de page, une description de la page liée ou une simple commande comme « Cliquez ici ».

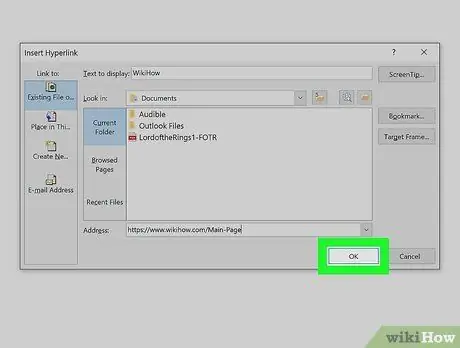
Étape 9. Appliquez le lien
Pour appliquer le lien, cliquez sur le bouton intitulé " D'accord ”, “ sauvegarder ”, “ Appliquer ", ou quelque chose comme ça.
Méthode 3 sur 3: Ajout de liens au code HTML

Étape 1. Visitez la page Web vers laquelle vous souhaitez créer un lien
Ouvrez le navigateur Web souhaité et entrez l'adresse du site vers lequel vous souhaitez créer un lien dans la barre d'adresse en haut de la fenêtre du navigateur. Vous pouvez également rechercher des noms de sites ou des titres d'articles à l'aide de moteurs de recherche tels que Google. Cliquez sur la page Web lorsqu'elle apparaît dans les résultats de la recherche.

Étape 2. Copiez l'adresse Web
L'adresse est dans la barre d'adresse en haut de la page. Suivez ces étapes pour le copier dans le presse-papiers de l'ordinateur.
- Cliquez sur une adresse dans la barre d'adresse pour la marquer.
- Cliquez avec le bouton droit sur l'adresse marquée.
- Cliquez ou appuyez sur " Copie " dans le menu contextuel.

Étape 3. Ouvrez le segment de code HTML
Ce segment peut être un document HTML sur un serveur Web ou un disque dur d'ordinateur. Vous pouvez également ouvrir un tableau d'affichage ou une fenêtre de publication de blog qui permet l'édition HTML.
Sur les tableaux d'affichage ou les articles de blog, vous devrez peut-être cliquer sur le bouton " HTML " au-dessus du champ d'écriture pour passer en mode HTML

Étape 4. Cliquez sur la section à laquelle vous souhaitez ajouter un lien
Vous pouvez ajouter un lien à la fin de l'article ou au milieu d'une phrase comme référence.

Étape 5. Tapez <a href= dans la ligne. Il s'agit de la première partie du marqueur de dissociation.

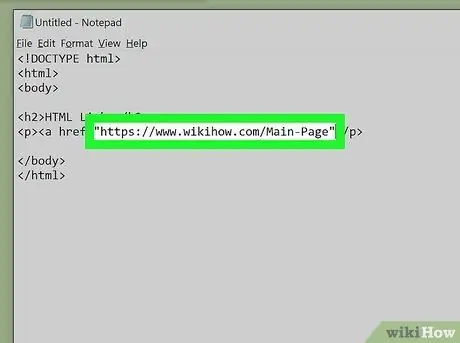
Étape 6. Collez l'adresse URL et placez-la entre guillemets (" ")
Tapez entre guillemets et faites un clic droit sur la zone de saisie, puis cliquez sur Pâte ” pour coller l'adresse Web copiée. Après cela, réinsérez les guillemets fermants à la fin de l'URL.

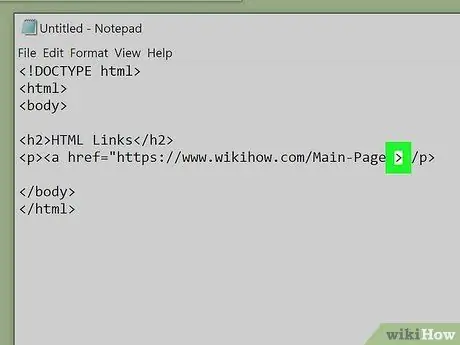
Étape 7. Tapez > après le dernier devis. Cet élément ferme le marqueur d'ouverture HTML. À ce stade, votre marqueur HTML devrait ressembler à ceci:.

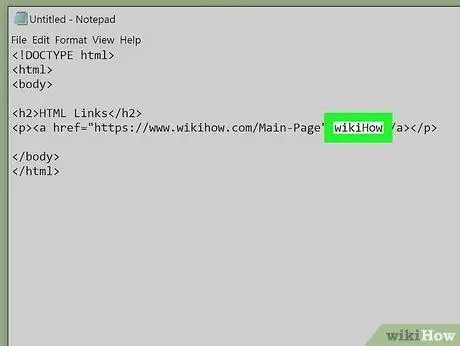
Étape 8. Tapez le texte d'affichage du lien
Ce texte sera affiché à la place de l'adresse Web complète. Saisissez le texte après la parenthèse fermante (">"). Par exemple: Cliquez ici.

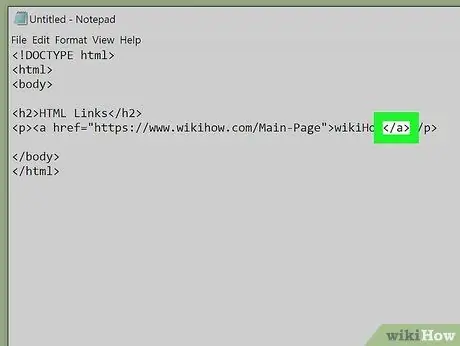
Étape 9. Tapez après le texte d'affichage
Le lien hypertexte HTML sera fermé. Dans l'ensemble, le marqueur de lien ressemblera à ceci: Cliquez ici

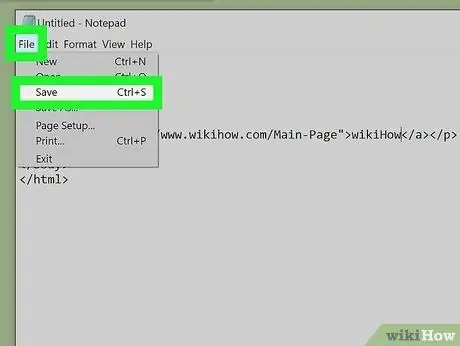
Étape 10. Enregistrez le document HTML
Pour enregistrer le document, cliquez sur le menu " Déposer " et sélectionnez " sauvegarder " Vous pouvez consulter le document via un navigateur Web.






