- Auteur Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Dernière modifié 2025-01-23 12:17.
Ce wikiHow vous apprend à afficher le code source, le langage de programmation derrière un site Web, dans presque tous les navigateurs. Sauf sur Safari, vous ne pouvez pas afficher le code source sur les sites Web si vous utilisez un navigateur mobile.
Étape
Méthode 1 sur 3: Chrome, Mozilla Firefox, Internet Explorer et Edge

Étape 1. Démarrez le navigateur Web
Le processus pour afficher le code source dans Firefox, Chrome, Internet Explorer et Microsoft Edge est le même.

Étape 2. Visitez la page Web pour laquelle vous souhaitez afficher le code source

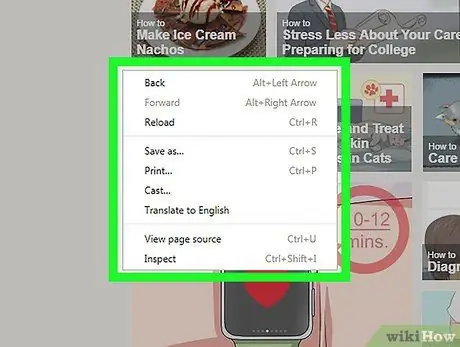
Étape 3. Faites un clic droit sur la page
Si vous utilisez un Mac qui n'a qu'un seul bouton de souris, maintenez la touche Contrôle enfoncée et cliquez sur la souris. Sur les ordinateurs portables qui utilisent un trackpad, utilisez deux doigts pour cliquer sur la page. Un menu déroulant s'affichera.
Ne faites pas un clic droit sur les photos ou les liens pendant que vous faites cela car cela fera apparaître le mauvais menu

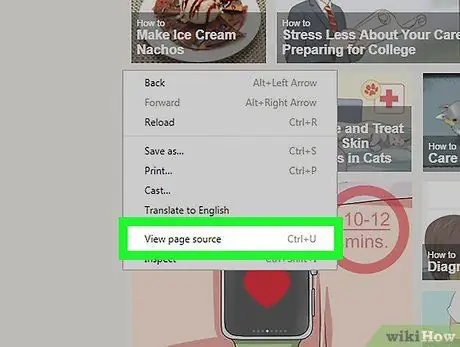
Étape 4. Cliquez sur Afficher la source de la page ou Afficher les sources.
Le code source du navigateur sera affiché dans une nouvelle fenêtre ou au bas de la fenêtre actuellement ouverte.
- Afficher la source de la page apparaîtra si vous utilisez Firefox et Chrome. Dans Internet Explorer et Microsoft Edge, ce qui est affiché est Voir la source.
- Pour afficher le code source, vous pouvez également appuyer sur Option+⌘ Commande+U (Mac) ou Ctrl+U (Windows).
Méthode 2 sur 3: Safari

Étape 1. Démarrez Safari
L'icône de l'application est une boussole bleue.

Étape 2. Cliquez sur Safari en haut à gauche de la barre de menus de votre Mac
Un menu déroulant s'affichera.

Étape 3. Cliquez sur Préférences
Cette option se trouve au milieu du menu déroulant.

Étape 4. Cliquez sur Avancé
C'est dans le coin supérieur droit de la fenêtre Préférences.

Étape 5. Cochez la case "Afficher le menu Développement dans la barre de menus"
Cette option se trouve en bas de la fenêtre Préférences. Menu Développer apparaîtra dans la barre de menu de votre ordinateur Mac.

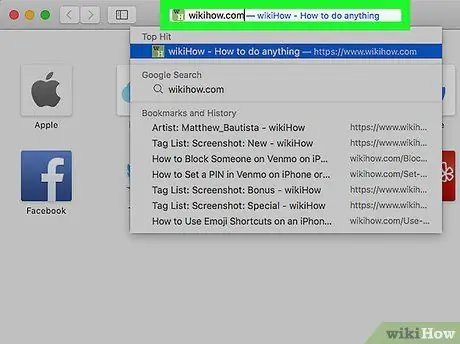
Étape 6. Visitez la page Web pour laquelle vous souhaitez afficher le code source

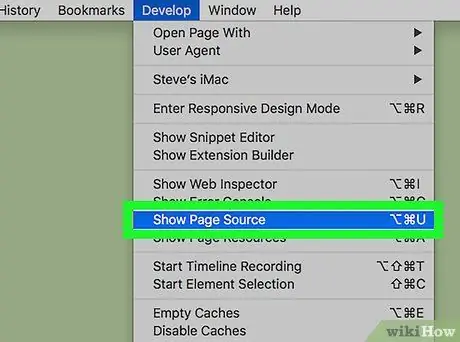
Étape 7. Cliquez sur Développer
Ce menu est sur le côté gauche du menu les fenêtres qui se trouve dans la barre de menus de votre Mac.

Étape 8. Cliquez sur Afficher la source de la page au bas du menu déroulant
En cliquant sur cette option, Safari affichera le code source de cette page Web.






