- Auteur Jason Gerald [email protected].
- Public 2024-01-31 09:34.
- Dernière modifié 2025-01-23 12:18.
Vous devez être familiarisé avec les bannières Web (bannières Web). Ce matériel graphique se trouve généralement au-dessus d'un site Web et affiche le nom et le logo de l'entreprise, ou sous la forme d'une publicité, ou un mélange des deux, sur un site Web commercial. Les bannières doivent être informatives, attrayantes et invitantes. Les bannières doivent permettre aux visiteurs réguliers de se sentir chez eux. Nous vous montrerons ci-dessous plusieurs façons de créer une bannière.
Étape
Méthode 1 sur 6: Photoshop

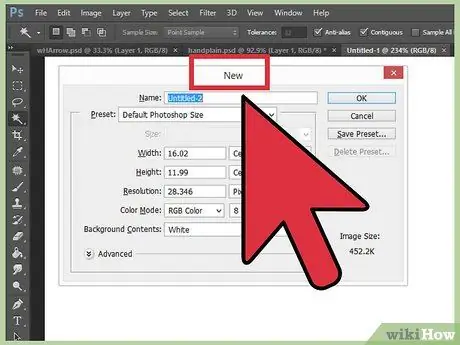
Étape 1. Créez un nouveau document
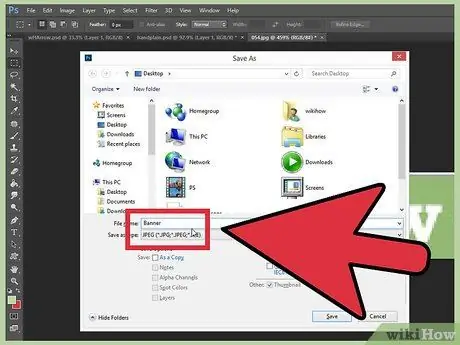
Spécifiez la taille de la bannière, un certain nombre de tailles de bannière standard sont disponibles. Pour les besoins de cet article, nous nous concentrerons sur la taille standard « full banner » (468x60 pixels).
Remarque: il s'agit de la taille de bannière standard, mais ce n'est pas obligatoire. Si vous voulez une taille différente, utilisez cette taille comme guide

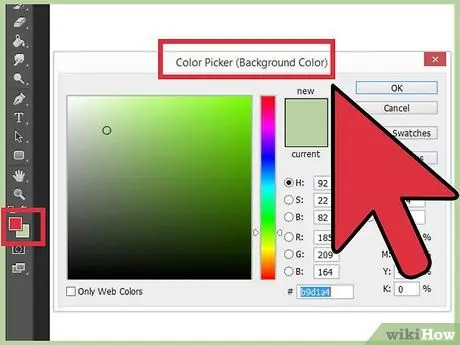
Étape 2. Définissez la couleur d'arrière-plan de la bannière
Remplissez le calque d'arrière-plan (alias calque) avec une couleur qui prend en charge la conception de votre site Web.
- Cliquez sur Couleur de premier plan pour ouvrir le sélecteur de couleurs, puis choisissez une couleur de remplissage.
- Avec l'outil Pot de peinture, remplissez le calque d'arrière-plan de la bannière avec la couleur de votre choix.

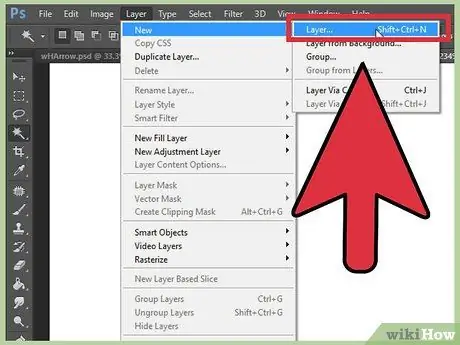
Étape 3. Créez un nouveau calque
Nous allons remplir ce calque avec une couleur plus riche pour aider à embellir le texte et le logo. La taille de ce calque doit être proportionnelle à la taille de la bannière et centrée.
- Sur un nouveau calque, faites une sélection légèrement plus petite que la bannière d'origine, puis remplissez-la de la couleur désirée.
- Centrez la zone remplie. Sélectionnez le calque entier en appuyant sur CTRL+A (PC) ou Commande+A (Macintosh).
- Dans le menu Calque, choisissez Aligner les calques sur la sélection > Centres verticaux. Répétez cette étape mais sélectionnez Centres horizontaux. Cette action centrera la couche de contraste à la fois horizontalement et verticalement.

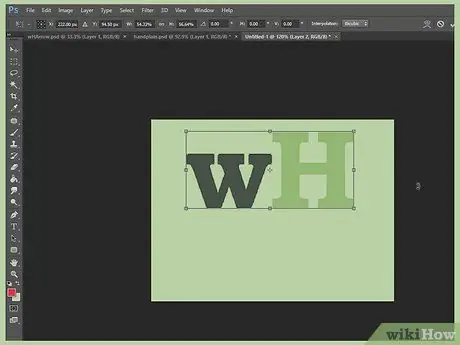
Étape 4. Ajoutez un logo
Ouvrez le fichier du logo, copiez-le, puis collez-le dans le document de bannière afin qu'il apparaisse comme un nouveau calque. Redimensionnez-le pour l'adapter au besoin. Appuyez sur CTRL+T sur un PC ou Commande+T sur un Macintosh et utilisez les poignées pour redimensionner le document. Utilisez la touche Maj de la poignée pour la redimensionner proportionnellement.

Étape 5. Ajoutez le nom de l'entreprise ou du site Web
Sélectionnez l'outil texte, sélectionnez la police (alias police) souhaitée, puis tapez le texte dedans. Si nécessaire, ajustez la taille de la police, comme décrit à l'étape précédente.

Étape 6. Ajoutez des éléments supplémentaires
Parfois, un logo et un nom suffiront. Mais ajouter quelques lignes et ornements ajoutera de l'intérêt à la bannière. Créez un nouveau calque pour ce faire afin que vos ajustements n'interfèrent pas avec les autres calques.

Étape 7. Nettoyer
Affinez l'emplacement du logo, du titre et de tout élément supplémentaire, puis enregistrez la bannière.
Méthode 2 sur 6: Microsoft Paint

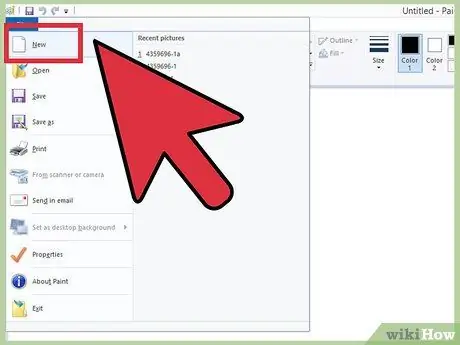
Étape 1. Créez un nouveau document

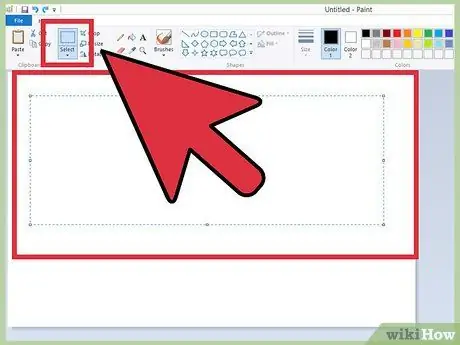
Étape 2. Dessinez une sélection de la taille d'une bannière
Vous pouvez créer la taille de votre choix ou cliquer ici pour afficher les tailles de bannière standard.

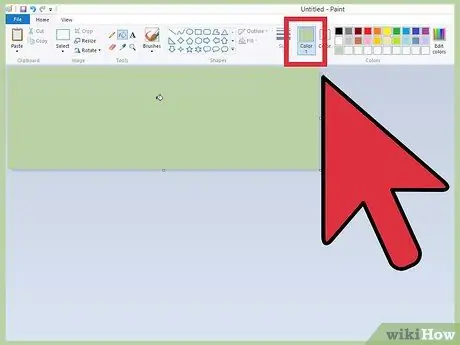
Étape 3. Pour créer un arrière-plan coloré, utilisez l'outil Pot de peinture pour remplir la bannière avec la couleur de votre choix
Utilisez des couleurs qui correspondent au site Web.

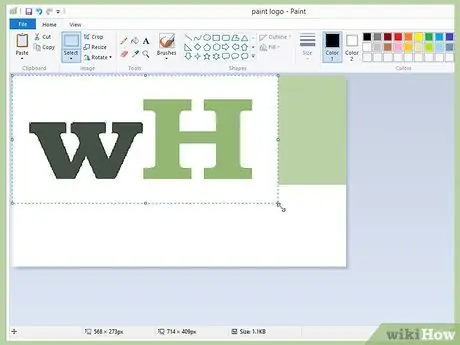
Étape 4. Ajoutez des photos, des images et du texte
Cliquez sur l'onglet Coller, puis dans le menu, sélectionnez Coller à partir de.
Trouvez une image que vous aimez, puis cliquez sur le bouton Ouvrir

Étape 5. Redimensionnez l'image si nécessaire
Cliquez sur l'onglet Redimensionner, puis sélectionnez Pixels. Ajustez sa hauteur verticale pour qu'elle corresponde à la hauteur de la bannière.
- Déplacez l'image en place.
- Ajoutez autant d'images que vous le souhaitez (et adaptez-les !)

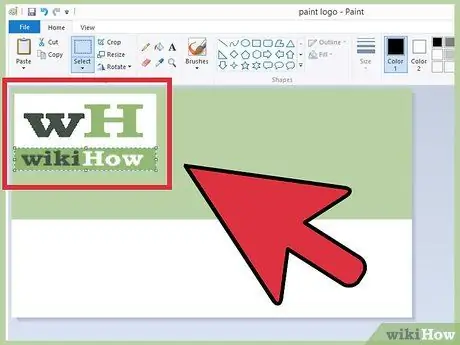
Étape 6. Ajoutez un nom
Utilisez l'outil Texte (bouton A) pour ajouter votre nom ou tout autre texte de votre choix.

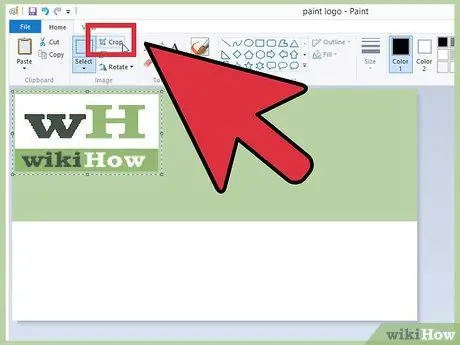
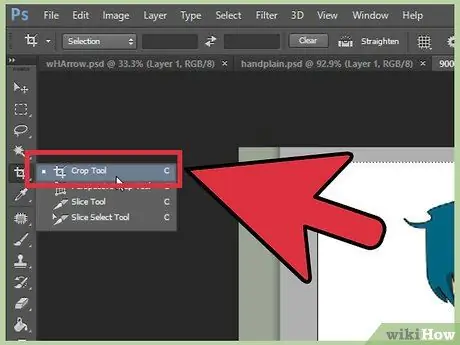
Étape 7. Rognez (alias rogner) la bannière
Utilisez l'outil Sélection et dessinez un cadre autour de la bannière. Assurez-vous qu'il correspond à la taille du résultat final que vous souhaitez. Cliquez ensuite sur Recadrer.

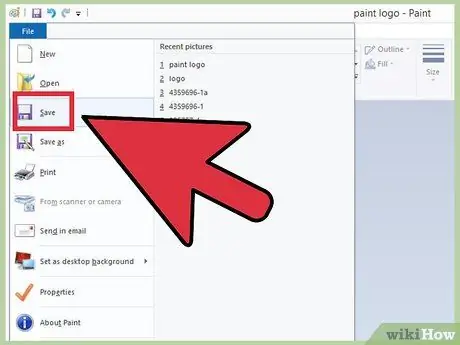
Étape 8. Une fois terminé, enregistrez
Méthode 3 sur 6: Utilisation de Microsoft PowerPoint

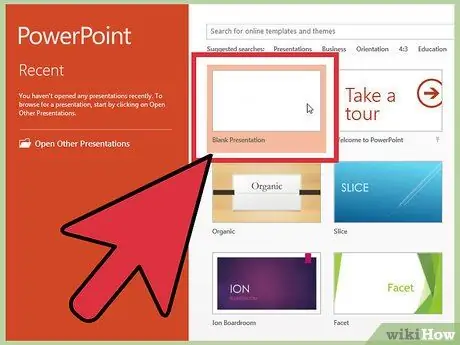
Étape 1. Créez un nouveau document PowerPoint vierge
Ajustez la vue à 100 %

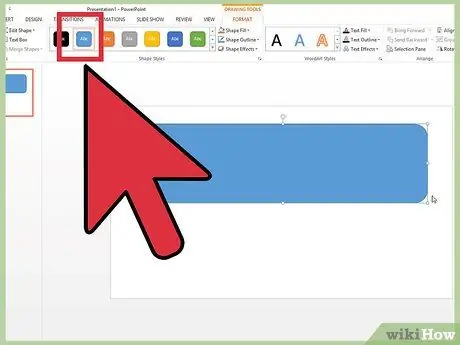
Étape 2. Dessinez l'arrière-plan de la bannière
Utilisez l'une des tailles de bannière standard ou la taille dont vous avez besoin.
- Cliquez sur l'onglet Forme, puis sélectionnez un rectangle de base.
- Dessinez la taille que vous voulez, puis remplissez-la à votre guise. Vous pouvez utiliser une couleur unie ou, dans le menu des couleurs de remplissage, sélectionner Effets de remplissage ou cliquer sur le bouton Styles rapides et choisir une couleur de remplissage prédéfinie.

Étape 3. Ajoutez une image ou un logo
Vous pouvez ajouter une photo, un logo ou une autre image à la bannière. Nous utiliserons des images clipart comme décoration. Cliquez sur le bouton Image et sélectionnez le type d'image que vous souhaitez insérer. Ajoutez une image, redimensionnez-la, puis placez-la sur la bannière.

Étape 4. Ajoutez du texte ou d'autres éléments
Saisissez le nom de l'entreprise, le slogan ou d'autres informations complémentaires pour la bannière.

Étape 5. Sélectionnez la bannière
Dans le menu Edition, choisissez Tout sélectionner ou tapez CTRL+A (PC) ou Commande+A (Mac). Important: assurez-vous que votre bannière est exactement comme vous le souhaitez et que rien d'autre n'est sur la diapositive (alias diapositive) !
Cliquez avec le bouton droit sur n'importe quel élément non textuel de la bannière, puis sélectionnez Enregistrer en tant qu'image…

Étape 6. Enregistrez la bannière
Ouvrez-le et vérifiez que la bannière correspond exactement à ce que vous voulez, puis utilisez-la au besoin !
Méthode 4 sur 6: Utilisation du créateur de bannière en ligne

Étape 1. Visitez l'un des sites suivants:
BannièresABC.com, Addesigner.com, mybannermaker.com, etc. (Recherche sur Google pour autre chose). Il existe des tonnes de créateurs de bannières en ligne. Prenez quelques minutes pour comparer les différentes fonctionnalités, puis choisissez celle qui vous convient.

Étape 2. Ajoutez du texte et des images
Suivez les instructions à l'écran et les instructions pour créer une bannière. Ces sites Web proposent généralement leurs propres illustrations que vous pouvez ajouter à la bannière, mais vous pouvez également importer des images de votre propre création.

Étape 3. Générez la bannière
Une fois cela fait, il y aura généralement une fonctionnalité d'export qui vous permettra de spécifier le répertoire où la bannière sera enregistrée, ainsi que le format (JPEG est généralement de bonne qualité). Suivez les invites, enregistrez, téléchargez et utilisez la bannière au besoin.
Méthode 5 sur 6: Création d'un avatar adapté à la bannière

Étape 1. Cette étape est facultative
Vous pouvez créer un avatar qui correspond à la bannière, si vous l'utilisez dans les forums.

Étape 2. Utilisez l'option Rogner
Cette fonctionnalité est disponible dans la plupart des applications graphiques. Coupez la bannière à une petite taille.
Alternativement, vous pouvez concevoir une petite version qui incorpore des éléments sur une grande bannière. Il peut s'agir d'un logo, d'une image ou simplement d'un nom d'entreprise. La clé est de le garder facile à lire

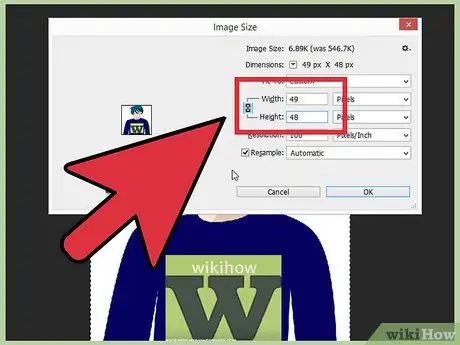
Étape 3. La taille de l'avatar doit être petite
La taille par défaut est de 48x48 pixels.

Étape 4. Enregistrez l'avatar
Méthode 6 sur 6: Ajout de bannières pour les signatures de forum, les sites Web, etc

Étape 1. Créez un compte
Utilisez un site de partage de photos comme Photobucket, Flickr, Tumblr ou autre.
Après avoir créé un compte, vous pouvez télécharger des bannières, des avatars et d'autres images sur le site Web

Étape 2. Obtenez le code
Utilisez l'outil de partage pour obtenir du code HTML afin d'ajouter votre bannière aux signatures de forum, aux sites Web ou autre.
Des astuces
- Installez plusieurs polices sur votre ordinateur.
- Pratique beaucoup!
- Voir des exemples de bannières sur des forums ou d'autres endroits.
Avertissement
- Faire des bannières demande du temps et de la patience !
- Pour enregistrer la bannière dans les meilleures conditions possibles, enregistrez-la au format bitmap 24 bits, puis faites-en une copie au format JPEG et GIF, car les fichiers JPEG et-g.webp" />
- Si vous utilisez PowerPoint pour créer une bannière, le résultat final peut être au format EMF que Photobucket ne prend pas en charge. Pour la convertir, assurez-vous d'enregistrer l'image (étape 9) au format JPEG ou GIF. Ces deux formats peuvent être pris en charge par Photobucket.






