- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:11.
- Dernière modifié 2025-01-23 12:17.
Êtes-vous fatigué des modèles de cartes de visite standard ? Cet article vous montrera comment utiliser des astuces simples de Photoshop pour créer vos propres cartes de visite personnalisées créatives, accrocheuses et prêtes à imprimer.
Étape

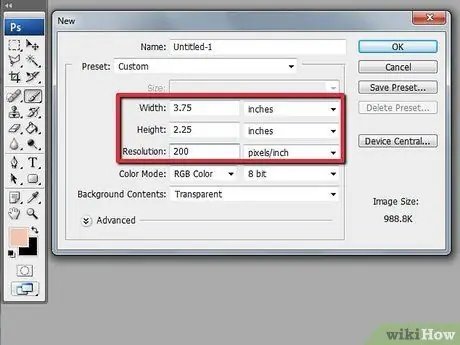
Étape 1. Faites un dessin avec les spécifications appropriées
Ouvrez une nouvelle image dans Photoshop et réglez-la sur 9,5 cm de long et 6 cm de large. Réglez la résolution sur 200 pixels ou plus. Le format final de votre carte de visite sera de 9 x 5,5 cm, mais il est d'usage d'ajouter une bordure de 0,5 cm de large (zone de découpe). C'est pourquoi la taille de votre nouvelle image est légèrement supérieure à la taille finale de la carte de visite. La zone de coupe garantira que le motif coloré semble intact jusqu'aux bords lorsque la carte est coupée, et qu'il n'y aura pas de lignes ou de taches blanches restantes.

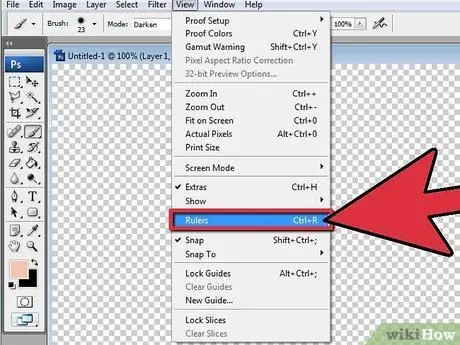
Étape 2. Tracez des lignes de guidage pour les zones de coupe et les zones de sécurité
Activez les règles (Affichage > Règles) et cliquez avec le bouton droit sur la règle pour définir l'unité en cm. Cliquez sur la règle supérieure, puis faites glisser le curseur vers le bas pour créer deux lignes de guidage horizontales, l'une à 0,3 cm et l'autre à 5,4 cm. Faites également deux lignes verticales à 0, 3 cm et 9, 2 cm. Ces lignes marqueront plus tard la bordure de votre carte de visite. Vous pouvez également créer une ligne de guidage sécurisée entre les deux lignes précédemment créées, pour vous assurer que votre texte ou votre dessin ne s'étire pas trop jusqu'au bord.

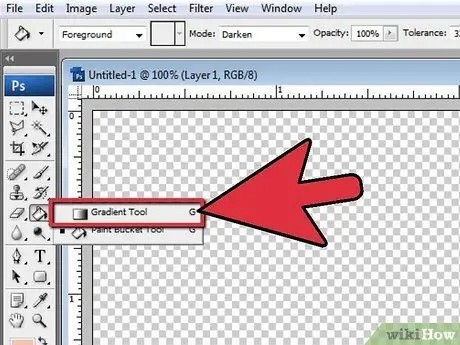
Étape 3. Créez un arrière-plan pour la carte de visite sur un nouveau calque
Sélectionnez l'outil Dégradé et cliquez sur l'aperçu en haut à gauche pour changer la couleur. Utilisez une couleur claire ou foncée pour faire ressortir le texte ou l'image au-dessus de l'arrière-plan. Avec l'outil Dégradé, tracez des lignes sur l'image pour créer des transitions progressives entre les couleurs. Alternativement, vous pouvez tracer des lignes plus courtes pour créer une transition plus radicale.

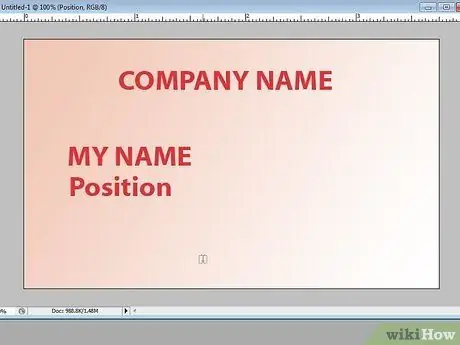
Étape 4. Planifiez la mise en page du texte
Vous devez ajouter au moins le nom et le titre, le nom ou le logo de l'entreprise et les coordonnées. Si vous possédez votre propre entreprise ou travaillez pour une petite entreprise, ajoutez un slogan sous le nom de votre entreprise pour décrire le domaine de votre entreprise.

Étape 5. Ajoutez chaque morceau de texte à l'aide de l'outil Texte sur un nouveau calque
Utilisez une taille de police plus grande, entre 18 et 20 points, pour que les noms d'entreprise et les noms se démarquent. Expérimentez avec de belles polices et des styles différents. Les informations de contact utilisent généralement une taille de police plus petite de 10 à 12 points. La police de ce texte doit être simple, claire et sans lettres ambiguës. (Vous ne voulez pas que les gens se demandent si votre adresse e-mail est le numéro 1 ou le i minuscule.)

Étape 6. Ajoutez le logo de l'entreprise dans l'un des coins ou près du nom de l'entreprise (facultatif)
Si vous avez une image d'un logo d'entreprise, ouvrez-la dans Photoshop. Utilisez l'outil de sélection rapide pour tracer une sélection autour du logo (réduire la taille de l'outil si nécessaire), en évitant l'arrière-plan. Inversez la zone sélectionnée à l'aide de Ctrl+Maj+I et utilisez l'outil Gomme pour supprimer l'arrière-plan autour du logo. Vous pouvez désormais utiliser n'importe quel outil de sélection pour copier-coller le logo sur la conception de la carte de visite.

Étape 7. Ajoutez des effets pour un texte plus professionnel
Cliquez avec le bouton droit sur le calque de texte et ouvrez la fenêtre Options de fusion. Sélectionnez l'option Bevel & Emboss et définissez la taille sur 2-3 pour ajouter de la profondeur au texte. Pour un texte sombre sur un fond clair, sélectionnez l'option Outer Glow. Définissez la couleur sur une couleur d'arrière-plan mais une version plus claire, puis définissez la propagation et la taille sur un petit nombre pour créer un éclat léger au lieu d'un large halo. Pour un texte clair sur un fond sombre, utilisez l'effet Ombre portée. Encore une fois, définissez la propagation et la taille sur de petits nombres et ajustez la distance de sorte que le texte n'ait que des contours clairs.

Étape 8. Utilisez le pinceau pour créer des détails sur l'arrière-plan
Vous pouvez utiliser un grand pinceau abstrait avec la couleur définie sur la zone centrale de l'arrière-plan, pour ajouter un contraste assez subtil. Une autre façon de créer le mélange de pinceaux consiste à sélectionner les options de fusion sur le calque de pinceau, à choisir Incrustation de dégradé et à modifier le dégradé en une couleur similaire à celle de l'arrière-plan. Vous pouvez également utiliser un pinceau plus coloré, mais réduire d'abord l'opacité du calque du pinceau afin que la couleur ne soit pas trop flashy. L'effet Pinceau doit être visible, mais ne doit pas rendre le texte difficile à lire.

Étape 9. Ajoutez des images pour souligner le thème ou remplissez les zones vides
Ouvrez une image que vous possédez ou dont vous avez empoché l'autorisation de l'utiliser, puis donnez un contour de sélection à la partie de l'image que vous souhaitez prendre avec l'outil de sélection rapide. Copiez et collez des images dans des conceptions de cartes de visite. Vous pouvez également créer un composite à l'aide de fragments d'image, puis utiliser un pinceau pour mélanger les différentes images. Disposez les morceaux de l'image sur différents calques, puis assemblez tous les calques avant de copier-coller le composite sur le design de la carte de visite. Collez l'image sur un nouveau calque et réduisez l'opacité du calque à 30-40%.

Étape 10. Ajoutez une bordure pour embellir le motif (facultatif)
Dessinez un rectangle autour de la ligne de guidage de sécurité (ou légèrement vers l'extérieur) à l'aide de l'outil Rectangle. Assurez-vous que le style de chemin est sélectionné dans le coin supérieur gauche. Cliquez sur l'outil Pinceau et choisissez un mode Pinceau simple avec une taille comprise entre 5 et 10 pixels. Cliquez sur le panneau Chemins de la palette Calques et cliquez avec le bouton droit sur le Chemin de travail. Cliquez sur Trajectoire du trait et choisissez Pinceau. Vous pouvez également ajouter des options de fusion au contour.

Étape 11. Modifiez le design
Vous souhaitez peut-être modifier la conception pour supprimer le texte du graphique d'arrière-plan ou supprimer les effets qui ne se fondent pas dans la conception globale. Vous devrez peut-être également changer la couleur de la police si l'arrière-plan change.

Étape 12. Enregistrez le fichier
Une fois que vous êtes entièrement satisfait du design, enregistrez le design de votre carte de visite en tant que fichier Photoshop. PSD (au cas où vous voudriez toujours le modifier) et un autre en tant que fichier PDF (ou un autre format couramment utilisé par les imprimantes de cartes de visite). Assurez-vous également d'indiquer à l'imprimeur la taille finale de la carte de visite que vous souhaitez (dans ce cas 9 x 5,5 cm) et que votre dessin comprend la zone de découpe.
Des astuces
- Lorsque vous ajoutez des images externes à votre conception, assurez-vous qu'elles sont en haute résolution afin qu'elles n'aient pas l'air brisées.
- Créez un nouveau calque pour chaque objet que vous ajoutez à la conception, même pour différentes parties du texte. Les différents calques vous permettront de déplacer plus facilement chaque partie individuellement, d'appliquer des effets uniquement à certaines parties ou même de supprimer facilement une partie du dessin.
- Travaillez votre conception à 100 % ou à proximité de ce nombre afin que les parties qui semblent floues ou fissurées puissent être vues immédiatement.
Avertissement
- Assurez-vous d'utiliser votre propre image/photo ou l'image/photo de quelqu'un d'autre dont vous possédez déjà les droits d'auteur à utiliser dans votre conception.
- Si vous utilisez un ensemble de pinceaux personnalisé ou une autre œuvre d'art dans votre conception, veuillez mentionner le créateur si possible et demandez-lui la permission d'utiliser l'œuvre d'art sur papier.






